Open PS2 Loader Cover criando Temas
Galeria # | a | b | c | d | e | f | g | h | i | j | k | l | m | n | o | p | q | r | s | t | u | v | w | x | y | z
OPL é muito personalizável para os temas mais extremos. Você pode usar seus próprios ícones, fundos, arte de capa e mover elementos ao redor da tela para criar qualquer coisa que sua imaginação possa pensar. OPL até permite que você use um fundo diferente para cada exibição de jogo / aplicativo, mas vamos começar com as criações do tema primeiro.
Ícones de exibição
Nem todos os ícones são personalizáveis para manter a abrangência geral da GUI e evitar o lento
tempo de carregamento do tema . Por esta razão, os botões comuns de "ações" são fixos, que incluem: círculo, quadrado, triângulo, cruz, alto, baixo, início, selecione, L1, L2, R1 e R2 .
Para os outros botões, o formato dos ícones é PNG apenas com alfa, pois precisamos de suporte de transparência. O tamanho da resolução é 64x64.
Carregando Ícone
O ícone de carregamento é o elemento exibido quando OPL está carregando alguma coisa, rede, arte, etc . Você pode usar sua própria animação de ícone de carregamento usando um conjunto de quadros em um loop infinito.
Cada quadro é um PNG com ícone alfa, o tamanho é 32x32. Cada arquivo deve terminar com a extensão ".png" e o nome completo é minúsculo. Os quadros começam em zero e um máximo. De 8 quadros podem ser usados, usando os seguintes nomes de arquivos:
Fundo personalizado
Você pode especificar uma imagem de plano de fundo personalizada para ser exibida como plano de fundo em vez do plano padrão "Plasma". Esta imagem pode estar em formato JPG ou PNG (as imagens de fundo não usam transparência, o resultado seria imprevisível ), recomenda-se uma imagem .jpg. A imagem será redimensionada para a resolução da tela (640x512 para PAL, 640x448 para NTSC) e recomendamos usar uma resolução de 640x480 que melhor se ajuste a ambos os modos, permitindo o mesmo tema para cada região do console ao compartilhar seus temas.
Sobreposição de capa
Esta é uma característica especial para ativar um efeito 3D ( ou qualquer efeito de "sobreposição", geada, poeira nas capas, etc. ) aplicado na sua capa Art.
A sobreposição é uma imagem PNG simples (com alfa) chamada "cover_overlay.png" que será desenhada em cima da capa real. Toda a magia é fazer uso extensivo da
transparência alfa para aplicar algum tipo de efeito na capa.
Exemplo:
Você fornece a imagem de sobreposição e, em seguida, você deve definir as coordenadas de inserção onde a tampa será redimensionada e desenhada, usando os quatro pontos da caixa delimitadora: superior esquerda, superior direita, inferior esquerda e inferior direita.
Linhas para colocar no seu arquivo conf_theme.cfg :
Através da experiência, você verá que as coordenadas dos pontos inseridos não são exatamente respeitadas, então você pode precisar ajustar sua posição por alguns pixels.
Configurações gerais
Aqui descreveremos todos os parâmetros gerais que podem ser configurados no arquivo conf_theme.cfg.
Esta opção determinará o comportamento dos ícones customizáveis (veja a lista acima). Por padrão, se você não adicionar ícones personalizados, o padrão será incorporado. Mas se
você definir esse parâmetro como 0, os ícones ausentes não serão substituídos.
Esta opção define a visibilidade do pequeno ícone de disco na frente de cada nome do jogo na lista de jogos. Se o seu jogo tiver um ícone de arte, ele será usado em vez do ícone de disco padrão.
Por padrão, o OPL funciona com um tamanho de tela virtual de 640x480. Quando você define coordenadas X ou Y, largura ou altura, deve variar dentro deste 640x480. Então, dependendo do seu modo PS2, NTSC ou PAL, a OPL irá adaptar esses tamanhos de tela virtual e canais para 640x448 ou 640x512, respectivamente.
Normalmente, o modo padrão (não usando altura real) é o que você deseja, pois permite que seu tema seja exibido corretamente em ambos os modos NTSC / PAL.
No caso de você querer entregar um tema projetado especificamente para NTSC ou PAL, e prefere trabalhar com a resolução de tela real, então você pode usar o modo altura real.
Esta opção define o tipo de plano de fundo para as listas de itens (listas de jogos e aplicativos ).
O valor é um dos seguintes:
Esta opção define o tipo de fundo para todas as outras telas: todas as configurações do menu, menu de diálogo, etc .
Alterando as cores:
Exemplo:
Tem um exemplo de arquivo conf_theme.cfg das configurações acima:
Personalizando o layout da tela
Você pode mover elementos específicos da tela para personalizar melhor seus temas para se adequar apenas a qualquer gosto que você tenha. Com esta flexibilidade, você pode criar fundos em qualquer estilo que você gosta.
tempo de carregamento do tema . Por esta razão, os botões comuns de "ações" são fixos, que incluem: círculo, quadrado, triângulo, cruz, alto, baixo, início, selecione, L1, L2, R1 e R2 .
Para os outros botões, o formato dos ícones é PNG apenas com alfa, pois precisamos de suporte de transparência. O tamanho da resolução é 64x64.
- App.png = lista de aplicativos
- Config.png = menu Configurações
- Disc.png = Itens exibidos em uma lista
- Eth.png = lista de jogos de rede
- Hdd.png = lista de disco rígido interno
- Usb.png = lista de disco rígido USB
Carregando Ícone
O ícone de carregamento é o elemento exibido quando OPL está carregando alguma coisa, rede, arte, etc . Você pode usar sua própria animação de ícone de carregamento usando um conjunto de quadros em um loop infinito.
Cada quadro é um PNG com ícone alfa, o tamanho é 32x32. Cada arquivo deve terminar com a extensão ".png" e o nome completo é minúsculo. Os quadros começam em zero e um máximo. De 8 quadros podem ser usados, usando os seguintes nomes de arquivos:
- Load0.png
- Load1.png
- Load2.png
- Load3.png
- Load4.png
- Load5.png
- Load6.png
- Load7.png
Fundo personalizado
Você pode especificar uma imagem de plano de fundo personalizada para ser exibida como plano de fundo em vez do plano padrão "Plasma". Esta imagem pode estar em formato JPG ou PNG (as imagens de fundo não usam transparência, o resultado seria imprevisível ), recomenda-se uma imagem .jpg. A imagem será redimensionada para a resolução da tela (640x512 para PAL, 640x448 para NTSC) e recomendamos usar uma resolução de 640x480 que melhor se ajuste a ambos os modos, permitindo o mesmo tema para cada região do console ao compartilhar seus temas.
Sobreposição de capa
Esta é uma característica especial para ativar um efeito 3D ( ou qualquer efeito de "sobreposição", geada, poeira nas capas, etc. ) aplicado na sua capa Art.
A sobreposição é uma imagem PNG simples (com alfa) chamada "cover_overlay.png" que será desenhada em cima da capa real. Toda a magia é fazer uso extensivo da
transparência alfa para aplicar algum tipo de efeito na capa.
Exemplo:
Você fornece a imagem de sobreposição e, em seguida, você deve definir as coordenadas de inserção onde a tampa será redimensionada e desenhada, usando os quatro pontos da caixa delimitadora: superior esquerda, superior direita, inferior esquerda e inferior direita.
Linhas para colocar no seu arquivo conf_theme.cfg :
- Cover_blend_ulx = 14
- Cover_blend_uly = 16
- Cover_blend_urx = 153
- Cover_blend_ury = 16
- Cover_blend_blx = 14
- Cover_blend_bly = 215
- Cover_blend_brx = 153
- Cover_blend_bry = 215
Configurações gerais
Aqui descreveremos todos os parâmetros gerais que podem ser configurados no arquivo conf_theme.cfg.
- use o padrão
Esta opção determinará o comportamento dos ícones customizáveis (veja a lista acima). Por padrão, se você não adicionar ícones personalizados, o padrão será incorporado. Mas se
você definir esse parâmetro como 0, os ícones ausentes não serão substituídos.
- Items_list_icons
Esta opção define a visibilidade do pequeno ícone de disco na frente de cada nome do jogo na lista de jogos. Se o seu jogo tiver um ícone de arte, ele será usado em vez do ícone de disco padrão.
- Use_real_height
Por padrão, o OPL funciona com um tamanho de tela virtual de 640x480. Quando você define coordenadas X ou Y, largura ou altura, deve variar dentro deste 640x480. Então, dependendo do seu modo PS2, NTSC ou PAL, a OPL irá adaptar esses tamanhos de tela virtual e canais para 640x448 ou 640x512, respectivamente.
Normalmente, o modo padrão (não usando altura real) é o que você deseja, pois permite que seu tema seja exibido corretamente em ambos os modos NTSC / PAL.
No caso de você querer entregar um tema projetado especificamente para NTSC ou PAL, e prefere trabalhar com a resolução de tela real, então você pode usar o modo altura real.
- Exibido
- Background_mode
Esta opção define o tipo de plano de fundo para as listas de itens (listas de jogos e aplicativos ).
O valor é um dos seguintes:
- 0 = Modo Imagem - Se o seu tema contiver uma imagem de fundo, será usado. Caso contrário, o modo "plasma" será usado.
- 1 = Modo Plasma -
- 2 = Modo de cor - O plano de fundo usará uma cor sólida, conforme definido por bg_color . Ver abaixo
- 3 = Modo Art - Isso permite que a arte de fundo seja exibida para qualquer arte BG na sua coleção. ( Veja Download Galeria> Criando arte )
- Background_alt_mode
Esta opção define o tipo de fundo para todas as outras telas: todas as configurações do menu, menu de diálogo, etc .
Tenha cuidado ao configurar seus próprios fundos ou cores, pois o texto do menu pode dificultar a leitura / seleção.
Alterando as cores:
- Bg_color - Define a cor de fundo, que é usada para o plano de fundo no modo de cor e para a cor do plasma.
- Text_color - Cor usada para renderizar texto na tela.
- Ui_text_color - Cor usada para renderizar apenas o texto das telas de diálogo.
- Sel_text_color - Cor usada para o item de texto selecionado atual.
Exemplo:
Bg_color = # 2e 5e b0
text_color = # 00 9f ff
sel_text_color = # e3 00 00
text_color = # 00 9f ff
sel_text_color = # e3 00 00
Tem um exemplo de arquivo conf_theme.cfg das configurações acima:
Use_default = 1
items_list_icons = 1
use_real_height = 0 shown_items =
15
background_mode = 3
background_alt_mode = 2
bg_color = # 2e5eb0
text_color = # 009fff
ui_text_color = # 00ffff
sel_text_color = # e30000
items_list_icons = 1
use_real_height = 0 shown_items =
15
background_mode = 3
background_alt_mode = 2
bg_color = # 2e5eb0
text_color = # 009fff
ui_text_color = # 00ffff
sel_text_color = # e30000
Personalizando o layout da tela
Você pode mover elementos específicos da tela para personalizar melhor seus temas para se adequar apenas a qualquer gosto que você tenha. Com esta flexibilidade, você pode criar fundos em qualquer estilo que você gosta.

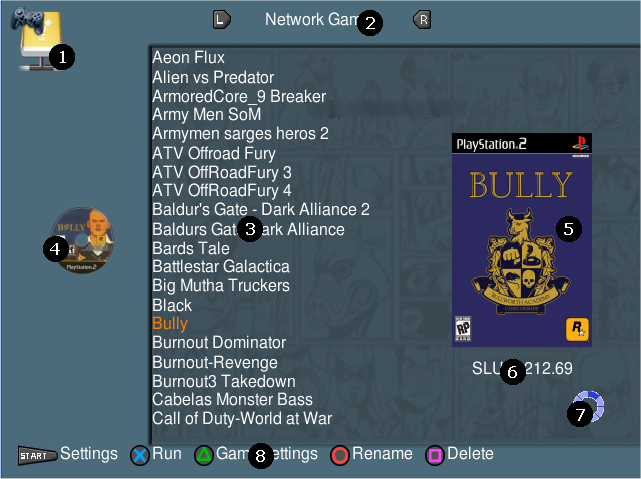
Os elementos numerados nesta tela podem ser personalizados, na sua posição, tamanho, visibilidade ou cor. Dependendo do tipo deles (geralmente texto ou imagem), você pode especificar um certo número de atributos adicionando entradas no arquivo de configuração do tema ( conf_theme.cfg ).
Lista de elementos
Quando um atributo não está especificamente presente no conf_theme.cfg, os valores padrão serão usados.
Para especificar um atributo, você deve usar essa sintaxe: elemento _ atributo = valor
Exemplo conf_theme.cfg:
Lista de atributos e seus valores
Quando o valor é positivo, é relativo ao eixo vertical da borda esquerda.
Quando o valor é negativo, significa que o posicionamento é relativo ao eixo da borda direita. Ele é usado para amarrar um elemento à borda direita da tela sem fazer matemática.
O ponto de referência (origem x = 0 , y = 0 ) é o canto superior esquerdo da tela.
Quando o valor é positivo, é relativo ao eixo horizontal da borda superior.
Quando o valor é negativo, significa que o posicionamento é relativo ao eixo inferior da borda. É usado para amarrar um elemento na parte inferior da tela sem fazer matemática.
O ponto de referência (origem x = 0 , y = 0 ) é o canto superior esquerdo da tela.
Defina um valor para o que deseja que a largura do elemento seja. Seu elemento exibirá essa largura e se uma imagem for usada, ela será redimensionada para se ajustar ao valor especificado.
O valor -1 significa largura "ilimitada". Esse valor específico significa que o seu elemento terá o máximo de espaço possível, começando a partir da coordenada X até o limite direito da tela. Este valor não pode ser usado em conjunto com alinhado = 1, para se alinhar de acordo com o centro, precisamos conhecer o tamanho real do elemento.
Defina um valor para o que deseja que a altura do elemento seja. Seu elemento exibirá essa altura e, se uma imagem for usada, ela será redimensionada para se ajustar ao valor especificado.
O valor -1 significa altura "ilimitada". Esse valor específico significa que o seu elemento terá o máximo de espaço possível, começando a partir da coordenada Y até a borda inferior da tela. Este valor não pode ser usado em conjunto com alinhado = 1, para se alinhar de acordo com o centro, precisamos conhecer o tamanho real do elemento.
Exemplo:
Notas sobre o formato do arquivo
Para seus ícones PNG, aqui estão as configurações recomendadas ( geralmente o software de edição de imagem permitirá que você os configure ao salvar seu arquivo ):
Compressão máxima ( é sem perdas, portanto, não se preocupe ). Quando o alfa é necessário, certifique-se de que sua ferramenta gráfica não "otimize" a paleta de cores e remova a camada alfa.
Você também pode usar uma ferramenta chamada "optiPNG" para comprimir otimamente ( no entanto, o nível de compressão nunca será muito alto ) seu arquivo, com a seguinte linha de comando:
Para o tema, você não terá que trabalhar com o formato JPG, mas para obter informações, recomendamos essas configurações para eles ( como usado no material de arte ):
O nível de qualidade JPG é a chave para uma imagem boa aparência, e o resultado pode diferir muito de acordo com o tipo de imagem. Para um padrão suave você pode ir muito baixo sem degradação visível, no complexo oposto e a imagem granulada geralmente não pode ir além de 70 sem artefatos visíveis. Então faça alguns testes, e não apenas na tela do seu computador.
Nota sobre Temas e Arte de Fundo
Você deve considerar quando criar seus Temas e Arte de Fundo em relação a se usarem o layout padrão ou um layout personalizado . É provável que toda a arte de fundo use o layout padrão da OPL. Os usuários talvez não estejam conscientes de que os elementos em Temas personalizados não serão exibidos corretamente para Background Art criado para o layout padrão.
Lista de elementos
- Menu_icon
- Menu_text
- Item_list
- Item_icon
- Item_cover
- Item_text
- Loading_icon
- Hint_text
Quando um atributo não está especificamente presente no conf_theme.cfg, os valores padrão serão usados.
Para especificar um atributo, você deve usar essa sintaxe: elemento _ atributo = valor
Exemplo conf_theme.cfg:
- Menu_icon _ enabled = 0
- Menu_text _ x = 195
- Menu_text _ y = 27
- Item_cover _ x = 129
- Item _cover _ y = 230
- Item _text _ color = # 2e5eb0
- Item _text _ x = 129
- Item _text _ y = 349
Lista de atributos e seus valores
- Elemento _ habilitado
- Elemento _ alinhado
- Elemento _ x
Quando o valor é positivo, é relativo ao eixo vertical da borda esquerda.
Quando o valor é negativo, significa que o posicionamento é relativo ao eixo da borda direita. Ele é usado para amarrar um elemento à borda direita da tela sem fazer matemática.
O ponto de referência (origem x = 0 , y = 0 ) é o canto superior esquerdo da tela.
- Elemento _ y
Quando o valor é positivo, é relativo ao eixo horizontal da borda superior.
Quando o valor é negativo, significa que o posicionamento é relativo ao eixo inferior da borda. É usado para amarrar um elemento na parte inferior da tela sem fazer matemática.
O ponto de referência (origem x = 0 , y = 0 ) é o canto superior esquerdo da tela.
- Elemento _ largura
Defina um valor para o que deseja que a largura do elemento seja. Seu elemento exibirá essa largura e se uma imagem for usada, ela será redimensionada para se ajustar ao valor especificado.
O valor -1 significa largura "ilimitada". Esse valor específico significa que o seu elemento terá o máximo de espaço possível, começando a partir da coordenada X até o limite direito da tela. Este valor não pode ser usado em conjunto com alinhado = 1, para se alinhar de acordo com o centro, precisamos conhecer o tamanho real do elemento.
- Elemento _ altura
Defina um valor para o que deseja que a altura do elemento seja. Seu elemento exibirá essa altura e, se uma imagem for usada, ela será redimensionada para se ajustar ao valor especificado.
O valor -1 significa altura "ilimitada". Esse valor específico significa que o seu elemento terá o máximo de espaço possível, começando a partir da coordenada Y até a borda inferior da tela. Este valor não pode ser usado em conjunto com alinhado = 1, para se alinhar de acordo com o centro, precisamos conhecer o tamanho real do elemento.
- Elemento _ cor
Exemplo:
- Item _text _ color = # 2e5eb0
- Menu_text _ color = # 009fff
- Items_list _ color = # e30000
- Hint_text _ color = # 000000
Notas sobre o formato do arquivo
Para seus ícones PNG, aqui estão as configurações recomendadas ( geralmente o software de edição de imagem permitirá que você os configure ao salvar seu arquivo ):
Compressão máxima ( é sem perdas, portanto, não se preocupe ). Quando o alfa é necessário, certifique-se de que sua ferramenta gráfica não "otimize" a paleta de cores e remova a camada alfa.
Você também pode usar uma ferramenta chamada "optiPNG" para comprimir otimamente ( no entanto, o nível de compressão nunca será muito alto ) seu arquivo, com a seguinte linha de comando:
Optipng -o 5 -nc * .png
Para o tema, você não terá que trabalhar com o formato JPG, mas para obter informações, recomendamos essas configurações para eles ( como usado no material de arte ):
Nível de qualidade entre 70-80, otimizar, sem padrão de subamostragem progressiva "2x2
1x1 1x1 (arquivo mais pequeno)", integral DCT, sem miniatura embutida.
1x1 1x1 (arquivo mais pequeno)", integral DCT, sem miniatura embutida.
O nível de qualidade JPG é a chave para uma imagem boa aparência, e o resultado pode diferir muito de acordo com o tipo de imagem. Para um padrão suave você pode ir muito baixo sem degradação visível, no complexo oposto e a imagem granulada geralmente não pode ir além de 70 sem artefatos visíveis. Então faça alguns testes, e não apenas na tela do seu computador.
Nota sobre Temas e Arte de Fundo
Você deve considerar quando criar seus Temas e Arte de Fundo em relação a se usarem o layout padrão ou um layout personalizado . É provável que toda a arte de fundo use o layout padrão da OPL. Os usuários talvez não estejam conscientes de que os elementos em Temas personalizados não serão exibidos corretamente para Background Art criado para o layout padrão.
Usando Temas
O Open PS2 Loader pode usar temas para personalizar seu look. Esses temas podem ser armazenados em todas as mídias: dispositivos USB, disco rígido interno, compartilhamento Ethernet SMB e um cartão de memória PS2. Os temas são carregados e exibidos a partir de um nome de pasta. O nome da pasta deve começar com o prefixo: thm_ em minúsculas, o que você colocou depois disso será o nome do tema exibido na OPL.
Exemplo:
Estes serão usados para todas as telas de lista na OPL, com a excepção de BG Art superar um fundo do Tema se ativado e presente na pasta ART. Você pode usar um plano de fundo alternativo para outras telas, veja background_alt_mode acima .
Exemplo:
Os temas devem estar dentro de uma pasta chamada " THM " em maiúsculas para qualquer um dos 3 dispositivos, compartilhamento SMB , HDD e USB .
Se (ou quando) o dispositivo for iniciado, a OPL listará os temas encontrados nesses locais:
SMB (Network Share)
No diretório raiz ou unidade que você definiu como compartilhamento do PS2SMB, em uma pasta THM
Dispositivo USB
Na raiz da unidade ou conjunto de partições para OPL (onde seus jogos estão localizados), em uma pasta THM
Coloque a pasta THM na partição OPL da HDD [ + OPL ], você pode criar a partição se ela não existir, usando uLaunchELF [ FileBrowser > MISC > HddManager ]
temas que estão armazenados em um MC devem estar em uma pasta chamada " OPL " em maiúsculas e são Automaticamente habilitado para usar.
Cartão de memória PS2
Você pode colocar seus temas em um cartão de memória, onde OPL procurará uma pasta OPL em vez de THM:
Exemplo:
- / Thm_ My New Theme / (será exibido como My New Theme in OPL)
- / Thm_ Theme 1 / (será exibido como Tema 1 na OPL)
Estes serão usados para todas as telas de lista na OPL, com a excepção de BG Art superar um fundo do Tema se ativado e presente na pasta ART. Você pode usar um plano de fundo alternativo para outras telas, veja background_alt_mode acima .
Exemplo:
- / Thm_My New Theme /
/exit.png
/app.png
/config.png
/eth.png
/hdd.png
/usb.png
/background.jpg
/conf_theme.cfg
/app.png
/config.png
/eth.png
/hdd.png
/usb.png
/background.jpg
/conf_theme.cfg
Os temas devem estar dentro de uma pasta chamada " THM " em maiúsculas para qualquer um dos 3 dispositivos, compartilhamento SMB , HDD e USB .
Se (ou quando) o dispositivo for iniciado, a OPL listará os temas encontrados nesses locais:
SMB (Network Share)
No diretório raiz ou unidade que você definiu como compartilhamento do PS2SMB, em uma pasta THM
- PS2SMB / THM/Thm_My New Theme/
Dispositivo USB
Na raiz da unidade ou conjunto de partições para OPL (onde seus jogos estão localizados), em uma pasta THM
- Massa: /THM/Thm_My New Theme/
Coloque a pasta THM na partição OPL da HDD [ + OPL ], você pode criar a partição se ela não existir, usando uLaunchELF [ FileBrowser > MISC > HddManager ]
- HDD0: + OPL /THM/Thm_My New Theme/
temas que estão armazenados em um MC devem estar em uma pasta chamada " OPL " em maiúsculas e são Automaticamente habilitado para usar.
* * * Tenha cuidado, pois os temas podem usar espaço MC valioso * * *
Cartão de memória PS2
Você pode colocar seus temas em um cartão de memória, onde OPL procurará uma pasta OPL em vez de THM:
- Mc0: /OPL/Thm_My New Theme/ Ou mc1: /OPL/Thm_My New Theme/





Seria possível fazer um série de vídeo aulas ensinando todo o processo passa a passo?
ResponderExcluir